私の著書のAndroid SDKポケットリファレンスでまだ対応できていないKotlin化ですが、業務でも利用される機会が多くなってきているかと思います。
少しでもお役に立てるように、Kotlin化した場合にどのように書いていくのかを紹介していくコーナー。
今回はレーティングバーの選択処理を紹介します。
Javaで書いた場合とKotlinで書いた場合の両方を紹介していきますので、見比べてみて参考にしてください。
今回のサンプルコードは以下に公開しています。
レーティングバーの表示
まずはレイアウトの定義です。
以下のようにレイアウトを定義します。
<RatingBar
android:id="@+id/sample_rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="4.5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
レーティングバーを表示するには、RatingBarを使います。
肝となるのは numStars と rating です。
numStarsはレーティングの最大値を指定し、ratingでレーティングの初期値を設定します。
レーティングの変更を検知
レーティングの変更を検知するには、setOnRatingBarChangeListener() を利用します。
Javaで書く場合には、以下のようなコードを書きます。
RatingBar sampleRating = findViewById(R.id.sample_rating);
sampleRating.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(this, "現在のレーティングは " + rating + " です", Toast.LENGTH_SHORT).show();
}
}
上記をKotlinで書き換えたのが以下となります。
val sampleRating: RatingBar = findViewById(R.id.sample_rating)
sampleRating.setOnRatingBarChangeListener { _, rating, _ ->
Toast.makeText(this, "現在のレーティングは $rating です", Toast.LENGTH_SHORT).show()
}
setOnRatingBarChangeListenerをラムダ式で書くことにより、onRatingChanged()は省略ができています。
また、String Templeteで文字列もわかりやすくなっているのが見て取れるかと思います。
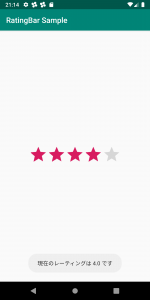
実行結果
独自サービスでレーティングを記録したいようなケースや、アンケートを取るようなサービスで使えるシーンがあるかもしれませんね。