今回はFloatingActionButtonを取り上げたいと思います。
FloatingActionButtonは画面右下に憑依される丸いボタンです。
Buttonの実装を理解していればすぐに使いこなせるようになると思います。
それでは始めましょう。
FloatingActionButton
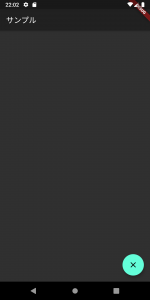
それでは早速FloatingActionButtonの表示から。
今回のサンプルコード全体は以下になります。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Sample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('サンプル'),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.close),
onPressed: () {
SystemNavigator.pop();
},
),
);
}
}
解説
FloatingButtonの表示には、FloatingActionButton をScaffoldに設定してあげるところからです。
Scaffoldの引数にfloatingActionButton があるので、そちらにFloatingActionButtonのオブジェクトを生成し、設定する必要があります。
表示の上では、childにボタン上に表示したいものを設定します。Text()でテキストを表示することもできますが、ここではIcon()を利用し、アイコンを表示しています。
実装の処理は前回のボタン押下と同じく、アプリの終了を行う実装にしているため、閉じる(close)アイコンを設定してみました。
ちなみに、FloatingActionButtonをScaffoldの引数に渡す形を取らずに、bodyに設定してやっても動きます。
その場合は表示位置は自分で制御しなければいけなくなる点に注意してください。
ボタン押下時の処理としては、前回と同じくonPressedにクリック時の実装を設定してやる形となります。