今回はダイアログの表示とクリック処理です。
前回までに紹介したボタンのクリック処理から、今回はアプリを終了するダイアログを通して、
ダイアログの表示方法とクリック時の処理方法を紹介したいと思います。
利用するのはshowDialogとAlertDialogの組み合わせです。
それでは始めましょう。
ダイアログの表示はshowDialog
ダイアログの表示には、showDialogを利用します。
showDialog(
context: context,
builder: (_) {
.....
}
);
contextには、StatelessWidget#buildで渡されてくるBuildContextのオブジェクトを渡します。
builderでダイアログの生成を行います。
ダイアログの本体はAlertDialogで
Widgetを渡す必要があるため、WidgetBuilderでAlertDialogのWidgetを返す実装を行います。
builder: (_) {
return AlertDialog(
title: Text('サンプルダイアログ'),
content: Text('アプリを閉じますか'),
actions: <Widget>[
FlatButton(
child: Text("CANCEL"),
onPressed: () => Navigator.pop(context),
),
FlatButton(
child: Text("OK"),
onPressed: () => SystemNavigator.pop(),
),
],
);
},
AlertDialog の生成では、引数のtitleとcontentでタイトルと表示するメッセージを指定し、actionsでボタンを定義しています。
ここではFlatButtonという、枠のないボタンを宣言し、OKのときにアプリを終了するような実装としています。
上記を踏まえた全体のコードが以下となります。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Sample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('サンプル'),
),
body: RaisedButton(
child: Text("ダイアログの表示"),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('サンプルダイアログ'),
content: Text('アプリを閉じますか'),
actions: <Widget>[
FlatButton(
child: Text("CANCEL"),
onPressed: () => Navigator.pop(context),
),
FlatButton(
child: Text("OK"),
onPressed: () => SystemNavigator.pop(),
),
],
);
},
);
},
),
);
}
}
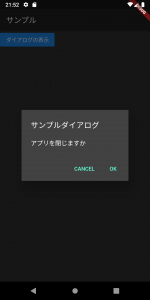
実行結果
書くことは少し増えてきていますが、定型的なものが多いので、覚えればサクサクできるようになるのではないかと思います。
お疲れさまでした。