今回はFlutterでのボタンの表示を取り上げます。
ボタンの表示の表現にはいくつかパターンがありますが、今回はRaisedButtonというボタンの表示パターンから。
それでははじめましょう。
RaisedButton
前回Flutterの基本的なウィジェットは説明したので、ちょっと省略気味でいきます。
今回表示するパターンでは、ボタンを表示するだけでデータの変更など状態が変わるようなウィジェットは配置しないため、StatelessWidgetを利用します。
その中で、Scaffoldの中にRaisedButtonを置いていきます。
全体のコードは以下のような形になります。
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Sample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
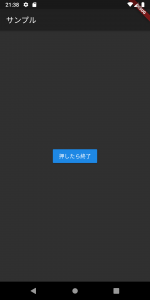
title: const Text('サンプル'),
),
body: Center(
child: RaisedButton(
child: const Text('押したら終了'),
onPressed: () {
SystemNavigator.pop();
},
),
),
);
}
}
RaisedButtonのchildにTextを置くことで、画面上に設定した文字列が表示されます。
ここで”押したら終了”としているのは、ボタンをクリックしたら終了する実装としているためです。
ボタンのクリック処理の実装
ボタンをクリックしてアプリ自体の終了を行いたい場合には、SystemNavigator.pop()を呼び出してやればOKです。
import文として、import 'package:flutter/services.dart';を忘れないようにしてあげてください。
上記の処理をonPressedで上記のように実装してやれば、アプリが終了する形となります。
もしも複数の画面を遷移しているようなケースでしたら、Navigator.pop(Context context)を呼び出すと、前の画面に戻れるので、
こちらも覚えておくと良さそうです。
ただし、前の画面がない状態で呼び出すと、真っ黒な画面が表示されてしまい、ユーザー体験としてはあまりよろしくないので、使うタイミングは注意するようにしてください。
実行結果
引き続きFlutter、Kotlinの記事をアウトプットしていきます。
気になることや取り上げてほしい事があれば、ぜひコメント欄よりお寄せください。