今日は前々から気になっていたSuperToastを試してみました。
SuperToasts – https://github.com/JohnPersano/SuperToasts
当初予想していたのと少し違って、実は3つのToastが用意されているようです。
- SuperToast
- SuperActivityToast
- SuperCardToast
ライブラリ名がSuperToast”s”と、複数形となっていたのはそういった理由があるようですね。
今日試したのは1番目のSuperToastです。
では、設定方法からみていきましょう。
なお、今回の記事に合わせ、サンプルソースを以下に格納したので、そちらも合わせてご確認ください。
https://github.com/shige0501/sample_superToasts
SuperToastsの設定方法
SuperToastsの設定方法は、Butter Knifeの使いかたの時と同様に、app/build.gradle に以下のように記述します。
dependencies {
compile 'com.github.johnpersano:supertoasts:1.3.4@aar'
}
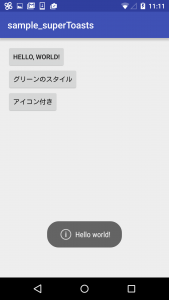
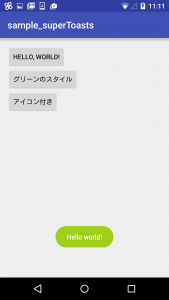
今回のサンプルでは、以下のような画面で3つのToastの表示を動かしてみています。
詳細はWikiのページも確認してみてください。

- シンプルなToast
- スタイルをグリーンに変更したToast
- アイコン付きのToast
シンプルなToast
シンプルなToastは、通常のToastに近いデザインです。
@OnClick(R.id.helloButton)
public void onHello() {
SuperToast.create(this, "Hello, World", SuperToast.Duration.SHORT).show();
}
スタイルをグリーンに変更したToast
Toastの背景色をグリーンにし、画面右からアニメーションして表示させることも可能です。
@OnClick(R.id.greenStyleButton)
public void onGreenStyle() {
SuperToast.create(this, "Hello world!", SuperToast.Duration.LONG,
Style.getStyle(Style.GREEN, SuperToast.Animations.FLYIN)).show();
}
アイコン付きのToast
Toast内にアイコンを表示することも簡単に実現できます。
どのような画像が設定可能なのかは、これから調査予定です。
@OnClick(R.id.withIconButton)
public void onWithIcon() {
SuperToast superToast = new SuperToast(this);
superToast.setDuration(SuperToast.Duration.LONG);
superToast.setText("Hello world!");
superToast.setIcon(SuperToast.Icon.Dark.INFO, SuperToast.IconPosition.LEFT);
superToast.show();
}
チェーンメソッドで書けないのかな?
サンプルのコードがチェーンメソッドになっていないのが少し残念です。。。
実行結果はこちら。

明日以降に、もう少し詳細を調べてみたいと思います。
- バージョン番号は執筆時点(2016/04/24)時点の最新となっています。適宜公式サイトを確認し、最新版に書き換えてください。 ↩


「Toastを強化したSuperToastを試してみた」への3件のフィードバック