毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
少しお休みしておりましたが、「Windows 100% 3月号」に寄稿した第3回の原稿を公開します。
第3回では、Googleマップを用いたアプリの作り方を紹介しています。
そのうち、本日の更新ではGoogleマップを表示するためのAndroidプロジェクトの作成方法を紹介します。
それでは続きからどうぞ!
Sequence:3 地図情報表示を切り替えられるようにしよう
———-
Sequence:2までで、基本的な地図が表示できるようになりました。ここからは、Googleが提供する追加の地図情報も表示できるようにしましょう。
具体的には、以下のような地図を表示できるようにします。
・衛星写真
・ストリートビューの表示可能場所表示
・渋滞情報(渋滞情報は米国のみでのサポートとなっています)
追加の地図情報表示の切り替えには、オプションメニューを表示し、メニューを選択することで切り替えることができるようにします。それでは早速処理の追加を行っていきましょう。
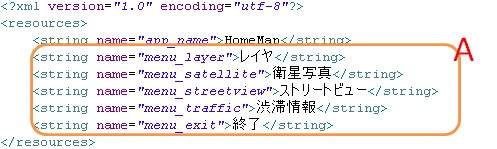
まず、オプションメニューで表示される項目の文字列を定義しましょう。[res]-[values]-[strings.xml]を開き、以下のコードを元に入力を行ってください。Aの部分が、メニュー上で表示される文字列になります。
* メニューの文字列定義*
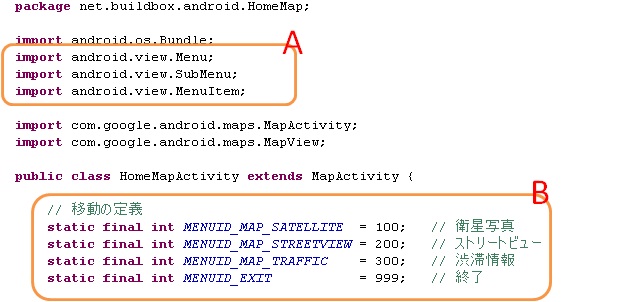
次に、Sequence:2で作成したHomeMapActivityに処理を追加していきましょう。[src]-[net.buildbox.android.HomeMap]-[HomeMapActivity.java]を開いてください。まず、オプションメニューを扱うために必要なパッケージをインポートします。以下ののAを追加して下さい。
* メニュー表示用のimport宣言追加と、メニューID定義*
クラスの先頭部分には、表示するメニューを識別するためのIDを定義します。上記のBにある定義を追加しましょう。
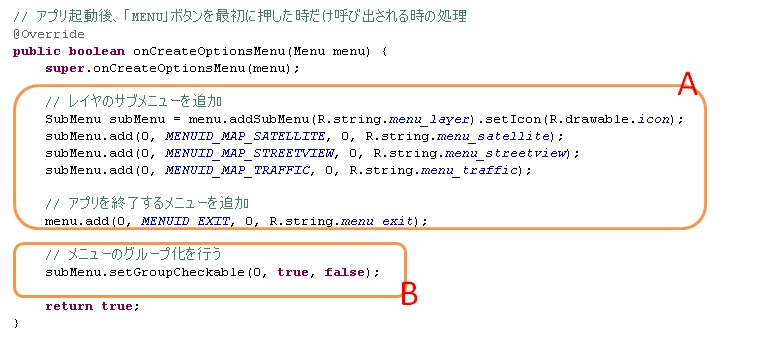
ここからいよいよオプションメニューを表示するための実装を追加していきます。まずは「MENU」を最初に押下した時に呼び出される「onCreateOptionsMenu()」を以下のコードを元に追加してください。
* オプションメニューの初期化*
Aでオプションメニューに今回表示したいメニューを「onCreateOptionsMenu()」の引数で渡されてくる「menu」に追加し、Bでサブメニューのグループ化を行っています。
※Bの「setGroupCheckable()」は、サブメニューのチェック状態が表示されない不具合に対応するために呼び出しています。私が確認した限りでは、インストールしている「SDK Platform Android 1.6」のパッケージが「Google APIs by Google Inc, Android API 4, revision 1」で再現します。
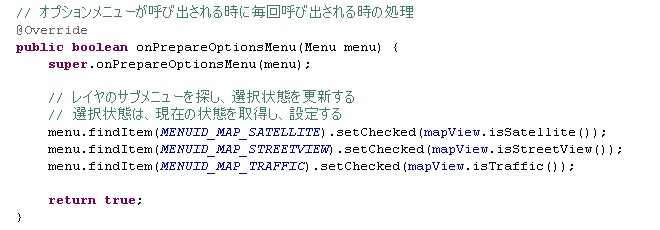
次に、サブメニューを表示した時の処理を追加しましょう。オプションメニューが表示された時、マップ上で追加の地図情報が表示されているかどうかを判別し、メニューの状態に反映する必要があります。そのために、以下のコードにあるように、「onPrepareOptionsMenu()」を追加しましょう。
* 毎回呼び出されるonPrepareOptionsMenu()の実装*
「onPrepareOptionsMenu()」は「MENU」をクリックしたとき、毎回呼び出されます。この中で、たとえば衛星写真の表示有無の場合、サブメニューを「findItem()」で検索し、「isSatellite()」で衛星写真を表示している(true)か、表示していないのか(false)を戻り値として取得し、「setChecked()」で、メニューの選択状態を切り替えるようにしています。
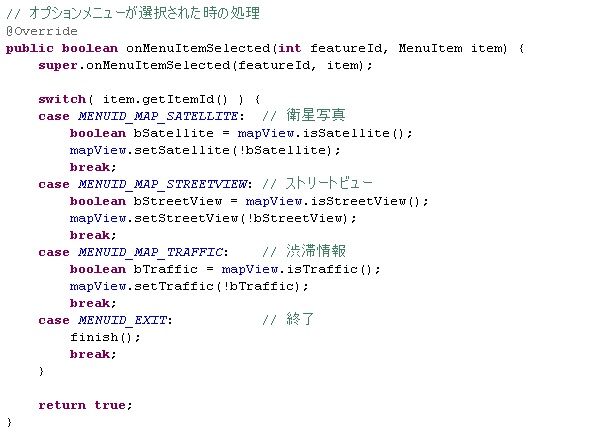
最後に、オプションメニューが選択された時の処理を追加しましょう。以下のコードを元に、「onMenuItemSelected()」を追加しましょう。
* オプションメニューが選択された時の処理*
「onMenuItemSelected()」は、オプションメニューが選択された時に呼び出されます。メニューの識別は「onCreateOptionsMenu()」でメニューを追加した際に指定したIDを「getItemId()」で取得し、判別を行います。ここでは、現在の追加地図情報の表示状態を取得し、状態を反転させる処理を行っています。例えば衛星写真の場合、「isSatellite()」で現在の表示状態を取得し、表示状態(true)であれば、「!bSatellite」と指定することで非表示の状態(false)を「setSatellite()」でマップビューに設定しています。
以上で、Googleマップを使ったアプリケーションの骨格ができました。次号ではこのアプリケーションに肉付けを行い、もっと実用的なアプリケーションにしていきましょう。
来週からの第4回で、更なる機能追加について解説します。