毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
今回から、「Windows 100% 4月号」に寄稿した第4回の原稿を公開します。
第4回では、第3回のアプリに更に機能の追加をしていきます。
本日の更新では、自宅周辺の地図を表示する方法を紹介します。
それでは続きからどうぞ!
●前回開発したアプリケーションを拡張しよう
前回でGoogleマップを呼び出すことができるようになりました。
今回は更に機能を拡張し、より使いやすいものにしていきましょう。
以下の機能の追加に挑戦してみたいと思います。
・自宅周辺の地図を表示しよう
・検索機能を付加しよう
・ストリートビューを表示できるようにしよう
●自宅周辺の地図を表示できるようにしよう
前回作成したオプションメニューに自宅表示のメニューを追加し、メニューを選択したときに自宅周辺の地図を表示するようにしましょう。
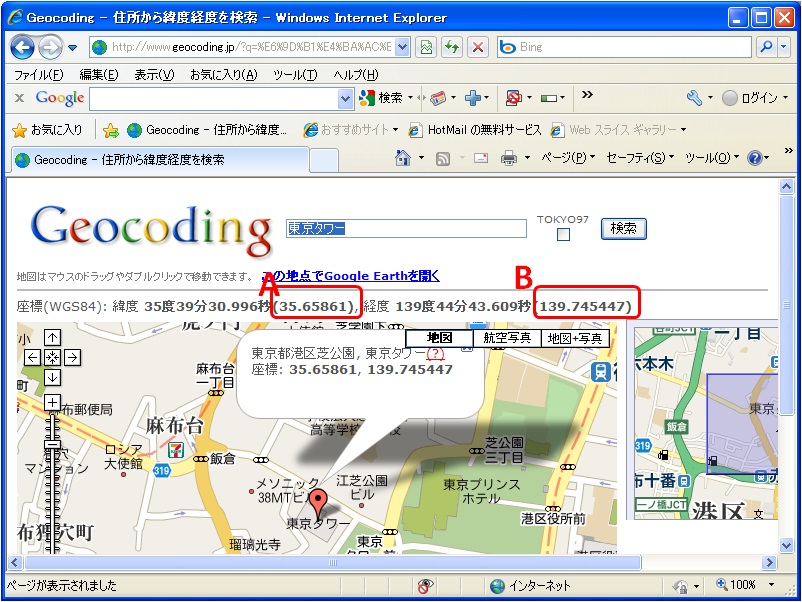
まずは、自宅の座標を知る必要があります。今回はGeocodingというサイトを利用させて貰い、自宅の座標を取得しましょう。
# 例として、ここでは東京タワーを指定しています。
サイト:Geocoding
http://www.geocoding.jp/
自宅の住所を入力し、検索ボタンをクリックします。
下図のA とB に表示された緯度と経度の座標をメモしておきましょう。
では、前回の復習にもなります、オプションメニューの追加を行っていきましょう。
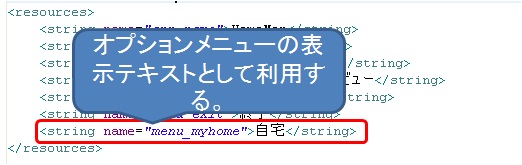
まずは[res]-[values]-[strings.xml]を開き、オプションメニュー呼び出し時の表示テキストとして、以下のコードを追加しましょう。
*オプションメニュー呼び出し時の表示テキストとして利用する*
次に、メニューの呼び出し機能を追加します。[src]-[net.buildbox.android.HomeMap]-[HomeMapActivity.java]を開き、処理を追加していきましょう。
クラスの先頭部分にメニューIDの追加と、先ほどXXXページで取得した緯度と経度を定数として宣言します。ここで合わせて、ズームレベルの定数も宣言しましょう。
次に、「MENU」をクリックしたときに呼び出されるメソッド「onCreateOptionsMenu()」に、先ほどのメニューを追加します。
ここでは、アプリケーションの終了メニューの下部に追加しています。
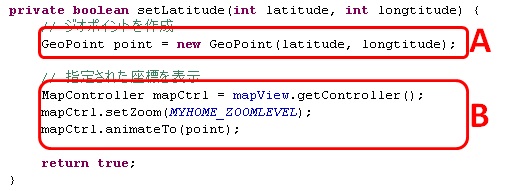
続いて、今回の自宅周辺マップを呼び出す肝となるメソッドを新規に作成しましょう。今回は「setLatitude()」というメソッド名で、以下のようにコードを追加しましょう。
int型で引数として渡されてきたlatitude(緯度)とlongtitude(経度)を元に、GeoPointオブジェクトを生成(A)し、「MapController#animateTo()」を利用して、指定した座標周辺のマップを表示しています。この時、「MapController#setZoom()」でマップのズームレベルを指定しています。ここでは、上部で定義した「MYHOME_ZOOMLEVEL」を引数として渡しています。(B) ズームレベルは、1~21まで指定することができます。
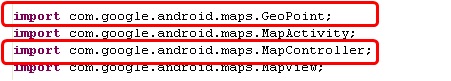
上記メソッドを追加すると、GeoPointとMapControllerで警告が出ます。以下のように、import文をファイルの先頭部分に追加しましょう。
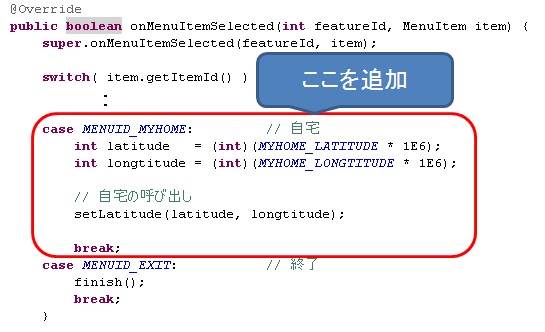
最後に、オプションメニューが選択された時の処理を「onMenuItemSelected()」に対して追加します。
選択されたメニューが「MENUID_MYHOME」のとき、自宅を呼び出すためのメソッド「setLatitude()」を呼び出します。「setLatitude()」内で利用しているGeoPointでは緯度と経度の値を10の6乗した値として保持しているため、ここで引数として渡す際、double型の実際の座標ををint型にキャストして渡していることに注意してください。
ここまで出来たら、実行してみましょう。以下の図にあるように、メニューを実行すると自宅周辺の地図が呼び出されることを確認してみてください。
次回は、指定したキーワードの検索機能を実装していきます。