毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
「Windows 100% 2月号」に寄稿した第2回目の原稿を公開します。
本日の更新では、私がAndroid Marketにも公開している、「猫ピアノ」というアプリの開発方法を紹介します。
簡単な音を鳴らすとアニメーションするアプリですが、どんな構造となっているのかについて、
読み解いてみてください。
今回は、レイアウトの定義とアニメーションの設定を作成します。
それでは続きからどうぞ!
Sequence:02 レイアウトとアニメーションを作成しよう
———————————————————-
●画面レイアウトを作ろう
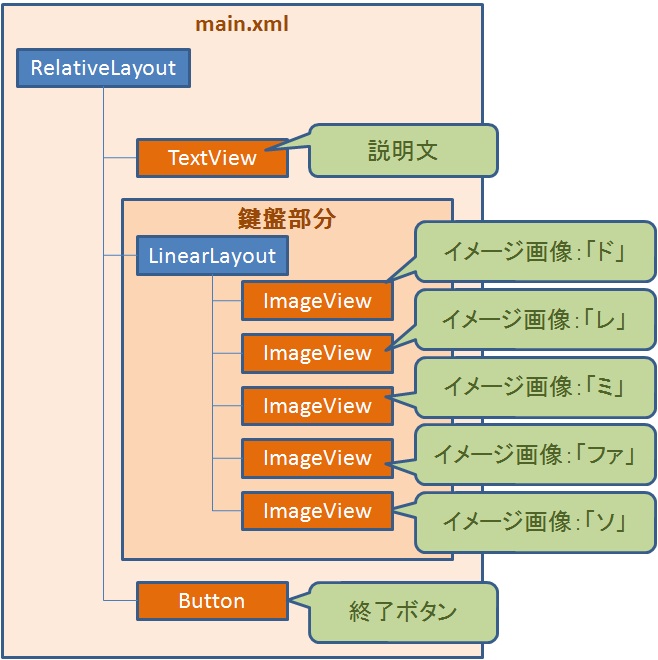
今回もまずはレイアウトから作成していきましょう。まずは、レイアウトの全体の構成をイメージするために、レイアウトの概要を確認して下さい。
今回のレイアウトはRelativeLayoutという各ビューの相対位置を指定できるレイアウトの中に、前回にあったように段組みをしてアイコンを登録しています。
*レイアウトの概要*

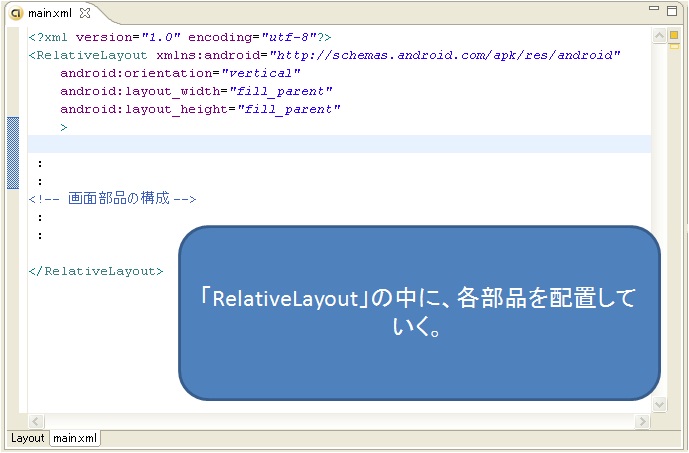
*全体の外枠に「RelativeLayout」で定義を行う*
まずは説明文の部分からみていきましょう。簡単な説明文を画面上部に表示するために、「TextView」を利用しています。前回でも使用した部品ですが、ここでもう一度復習しておきましょう。
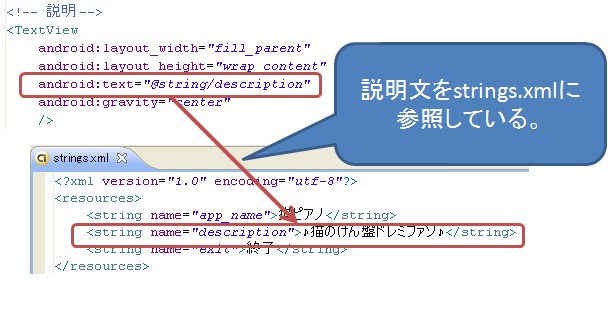
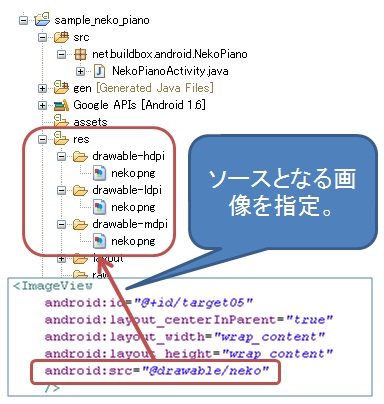
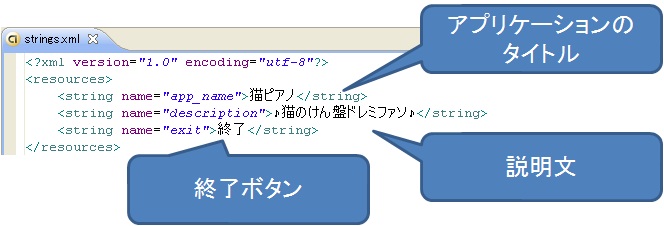
下図にあるとおり、画面上に表示するテキストはここでは定義せず、「res/values/strings.xml」内で表示するテキストを定義しています。「android:layout_width」と「android:layout_height」は部品の大きさを指定しています。「TextView」では、テキストの長さに合わせるために、”wrap_content”を指定しています。この指定は、基本的にどのレイアウト・部品を設定する際も指定します。
*説明文を表示するために「TextView」を定義*
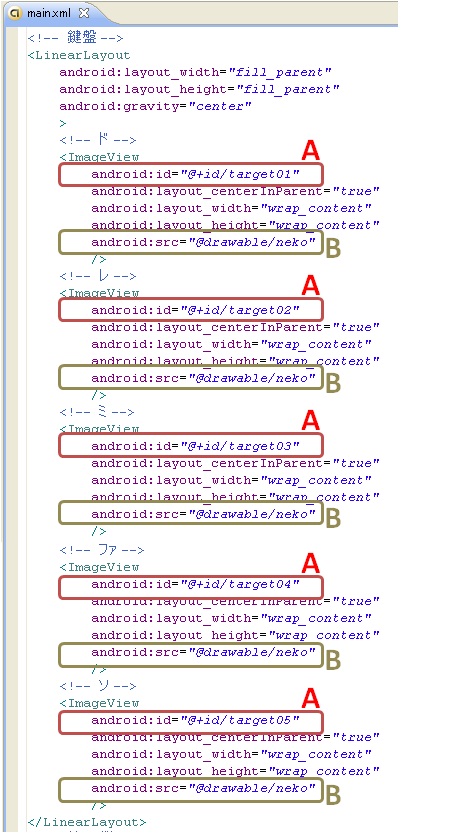
次に、アイコンの表示部分ですが、こちらも前回と同じように、「LinearLayout」で枠組みを作り、その中に今回の鍵盤となる猫のアイコンを「ImageView」を使用して登録しています。(A)では、アイコンが押された時にどのアイコンが押されたのかを識別するためのIDを定義しています。(B)では、表示するアイコンのイメージを指定しています。この指定により、図2-1-005にある「neko.png」が指定され、画面上に表示されます。
*猫のアイコンを段組みで組んでいる。*
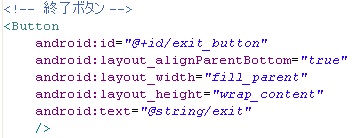
最後に、終了ボタンを下図にあるとおり、「Button」を使用して定義しています。画面上に表示されるテキストの定義は、下図にあるように、「res/values/strings.xml」の中で定義しています。
*終了ボタンの定義*
●アニメーション動作を定義しよう
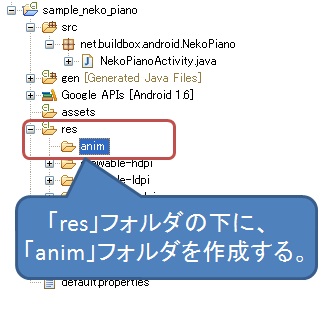
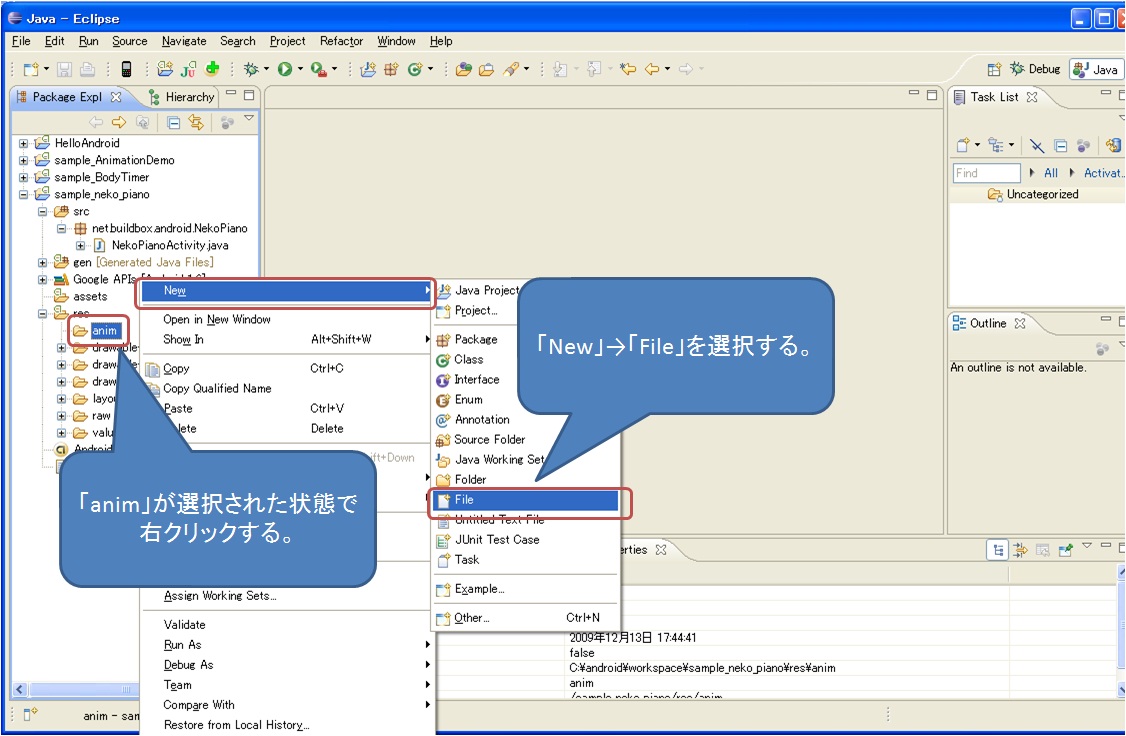
今回のアニメーションの動作は、XMLファイルで定義を行ないます。アニメーションのXMLファイルは、下図にあるように、「res」フォルダに「anim」フォルダを作成し、その中に格納する必要があります。
*animフォルダの作成*
フォルダを作成したら、その中にアニメーションを定義するXMLファイルを作成しましょう。
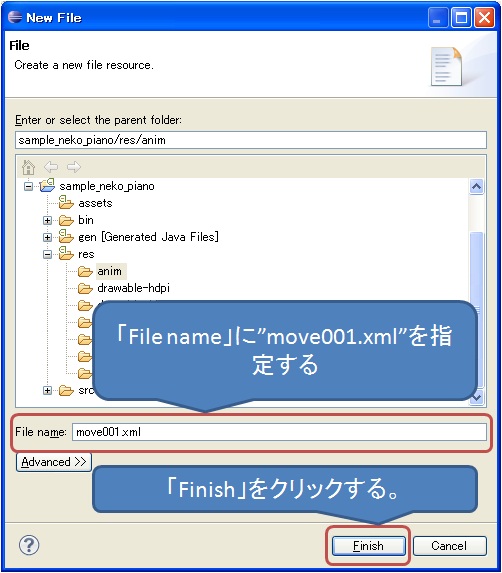
今回は鍵盤それぞれに別の動作をさせるために、5つのXMLファイルを作成します。下図にあるように、アニメーションを定義するXMLファイルを”move001.xml”~”move005.xml”という名前で作成して下さい。
*animフォルダにXMLファイルを作成する。*
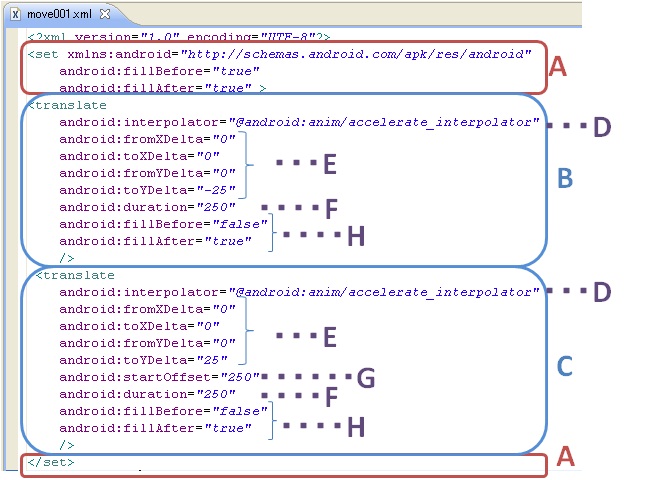
アニメーションの定義ファイルができたら、実際の動きを定義していきましょう。アニメーションの定義は下図のように行います。
まず、複数の動作を組み合わせるために(A)の「set」という要素で、全体を囲んでいます。(B)と(C)が実際にアニメーションを行う定義となります。
今回は水平、垂直に動くアニメーションとして、「translate」という要素を利用しました。定義した順番に動作しますので、まず(B)の動作を行ない、その後(C)の動作を行うことになります。
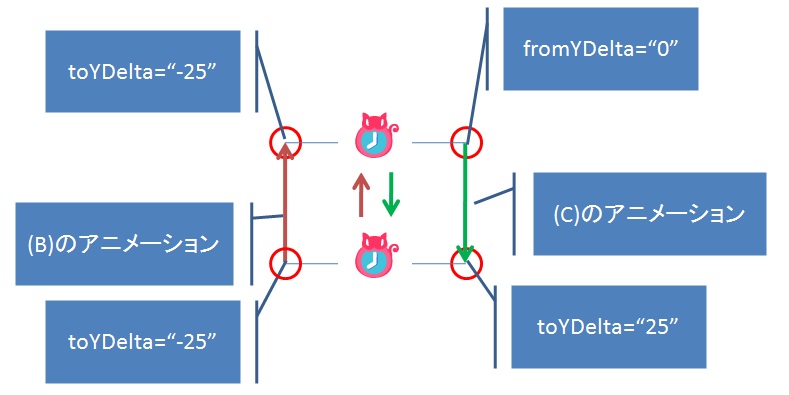
動く幅は(E)によって制御されています。「fromXDelta」「fromXDelta」「fromYDelta」「toYDelta」で、アニメーションの開始位置と終了位置を指定しているのです。「fromXDelta」と「toXDelta」を”0″にしているのは、水平方向の動きは今回行わせないためです。
実際の動きの詳細は、アニメーションの詳細図を参考にしてみてください。
(F)は、アニメーションの開始から終了までにかかる時間をミリ秒単位で指定しています。このときの動作を補完するために、(D)を指定することでアニメーションの動作変化を定義しています。(H)では、アニメーション開始前と開始後にアニメーションが適用されるかどうかを定義しています。(G)は、(C)のアニメーション開始時間を定義し、(C)のアニメーションの開始時間をずらしています。これらの定義により、上下のアニメーションが行われるのです。
今回は、(E)のアニメーションの動く幅の定義を「move001.xml」~「move005.xml」で変えて、それぞれ設定してください。
*アニメーションの定義*
次回で、いよいよロジックの実装を行います。












Nice post – makes a nice change from the rubbish loads of so-called bloggers spout on this situation!
>Japanese Dresses
Hi, Thanks!