月曜日の恒例となりました、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
本日の更新では、プロジェクトの作成から、自動生成される”Hello, World!”について解説します。
Androidで自動生成されるプロジェクトは初期から一貫して”Hello, World!”を貫き通しています。この自動生成プログラムには、それだけAndroidの基礎となるポイントが盛り込まれているため、しっかりと読み解いておく必要があります。
それでは続きからどうぞ!
☆Squence 2 はじめてのプログラム☆
===================================
開発環境の構築ができたら、いよいよプログラムを作ってみましょう。この章では、プロジェクトの作成からHello, Worldのプログラムを見ていき、内部の構成がどうなっているのかを紹介します。
●2-01 はじめてのHello, World
—————————————————————————————————
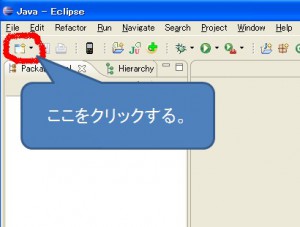
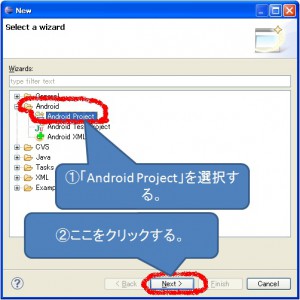
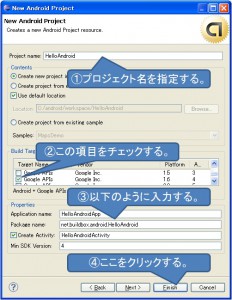
まずはAndroidプログラムの入り口として、Hello,Worldアプリを作成してみましょう。Hello,WorldはAndroidのプロジェクトを作成すれば、初期コードとして組み込まれていますので、実行すれば確認することができます。今回は、以下のように指定して、次の手順に従って作成してみてください。
- Project Name:HelloAndroid(プロジェクト名を指定)
- Build Target:Google APIs Google Inc. 1.6 4を選択(対象となるAndroidのバージョン)
- Application Name:HelloAndroidApp(アプリケーションの名前)
- Package Name:net.buildbox.android.HelloAndroid(パッケージ名)
- CreateActivity:HelloAndroidActivity(Activityクラスから継承されるクラスの名前)
- Min SDK Version:4(SDKのバージョン情報)
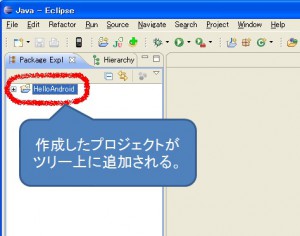
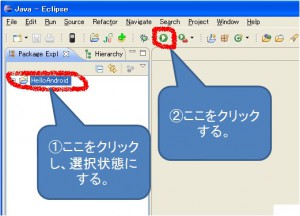
プロジェクトが作成できたら、早速実行し、プログラムの動作を確認してみましょう。
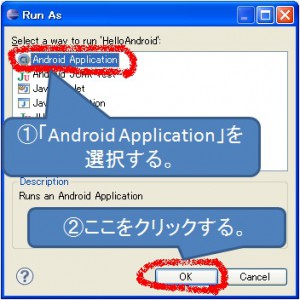
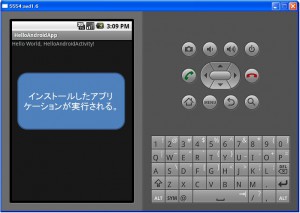
プログラムの実行には、前章で作成した仮想デバイスに対して、このプログラムをインストールする必要があります。次の手順に従って作成したアプリケーションをインストールし、実行してみましょう。
*アプリケーションの実行*
●2-02 Hello,Worldで見るAndroidの構成
—————————————————————————————————
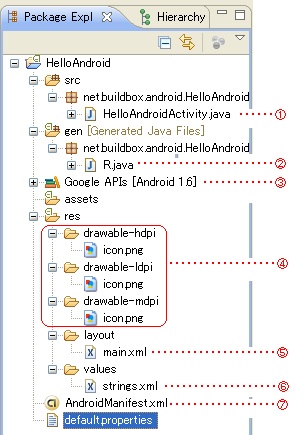
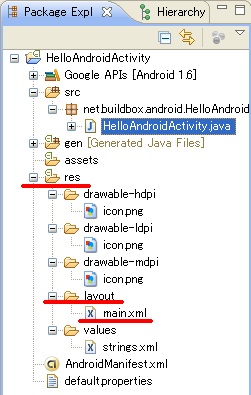
2-01で、Hello, Worldアプリをエミュレータで実行しました。では、このHello, Worldがどのようにできているのかを見ていきましょう。次の図は、プロジェクトを作成した時の全体の構成です。
- プログラムのソースコード。
- リソースを管理するためのIDが格納される。このファイルを触ることはない。
- Androidの開発用ライブラリが格納されている。
- Androidで利用する画像リソースは、ここに追加する必要がある。描画出来るのはPNG、JPEG、GIF。
PNG形式が推奨されている。バージョン2.0から、携帯電話の画面サイズに複数対応するようになったため、画像リソースを格納するフォルダが増えていることにも注意が必要だ。 - 画面のレイアウトが定義されている。リソースエディタと、XMLの編集方法がある。
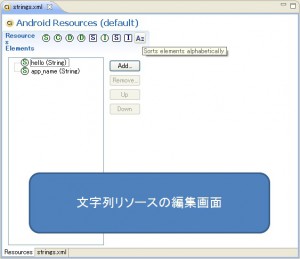
- 文字列リソースが定義されている。
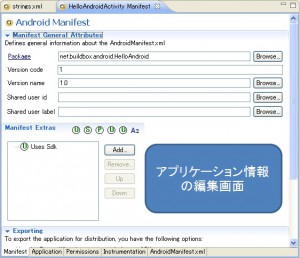
- アプリケーションの基本的な情報が定義されている。バージョン情報や、アプリケーション名、アプリケーションから携帯電話への機能へのアクセス権限など。
*Androidの構成*

基本的に、主に開発で触ることになるのは、①④⑤⑥⑦となります。
Eclipseのプラグインとして提供されているADTは豊富な機能を含んでいます。各エディタでコードを書くことなく必要なリソースの作成も可能となっていますので、是非試してみて下さい。当然、リソース自体はXML形式で管理されているため、直接XMLファイルの編集を行うことも可能です。
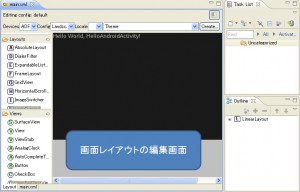
ここでは各エディタの利用方法は説明しませんが、専門の入門書や、Web上で情報収集が可能となっていますので、それらを参考にしてみて下さい。
*各エディタの画面*
●2-03 Hello, Worldのソースコードを読み解く
—————————————————————————————————
Hello, Worldの構成を理解したところで、今度は各ソースコードを読み解いてみましょう。ここで読み取るべき項目は、Andriodの概要であるjavaファイルと、各リソース情報が記載されたxmlファイルとなります。
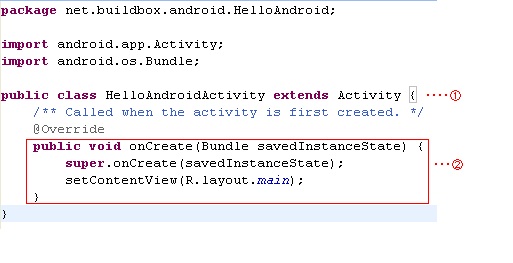
まず、ソースコードとなるHelloAndroidActivity.javaを見てみましょう。
*ソースコード解説*
画面上への出力は、これだけの処理で出来ます。
①では、Activityクラスを継承したクラスを定義しています。Androidアプリを開発する時は、一般的にこのActivityクラスを継承したクラスが処理のスタートポイントになります。クラス名には、2-01でプロジェクトを作成する時に指定した、「CreateActivity」という項目で入力した名前が指定されます。②は、Androidアプリを実行する時に最初に呼び出されるメソッドが定義されています。super.onCreate()は親クラスの処理を実行するため、まず最初に呼び出す必要があります。
次のsetContentView()により、Hello, Worldの画面を呼び出しています。引数に指定している「R.layout.main」はAndroidの構成にある、resフォルダの構成がマッピングされています。
*Androidの構成に即したレイアウト情報*

ここで指定しているレイアウト情報の「R.layout.main」は、Windowsのフォルダ構成では「res\layout\main.xml」を対象にしていると読み替えることができるのです。他のリソースへのアクセス方法もありますが、そこについては以降で紹介します。
開発を行う上で、最も重要になる仕組みは、レイアウトのリソース作成方法の理解でしょう。ここの仕組みをしっかり理解できれば、他のアプリケーションがどのように作られているのかも、理解がしやすくなります。
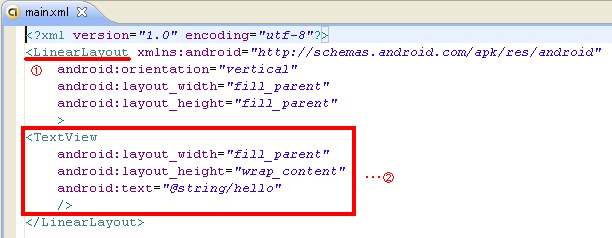
標準的なボタンやテキストビューなどのウィジェットは、レイアウト上に簡単に定義を行うことができます。次の図を見て下さい。
*レイアウトの定義*

Hello, Worldアプリでは、画面レイアウトの定義に「LinearLayout」というレイアウトが利用されています。(①)これは、画面上にボタンやテキストを水平・垂直に並べて表示するレイアウトです。他にも「TableLayout」など、様々なレイアウトがありますので、状況に応じて使い分けていきましょう。(http://developer.android.com/guide/tutorials/views/index.html)
そして、Hello, Worldのテキストを画面に表示しているのが、②の「TextView」となります。ここでは、画面上で表示されたテキストは定義されていません。どこに定義されているかというと、「values」フォルダの「strings.xml」となります。「android:text=”@string/hello”」という定義で、「strings.xml」上で定義された文字列リソースを表示するように定義しているのです。これは多言語対応などで非常に便利な機能ですので、是非使いこなしてください。