毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
「Windows 100% 1月号」に寄稿した第1回目の原稿から公開を開始しています。
本日の更新では、一つの簡単なサンプルアプリの作成をハンズオン形式で紹介しています。
簡単なゲームですが、それを実装しようとした場合にどんな実装が必要となるのかを、読み解いてみてください。
それでは続きからどうぞ!
☆Squence 3 体内時計ゲームを作ろう☆
=====================================
Hello, Worldでアプリの基礎を学んだところで、次は実際に動くアプリを作ってみましょう。ここでは、体内時計ゲームを作成してみましょう。
●3-01 どんなアプリを作るのか
—————————————————————————————————
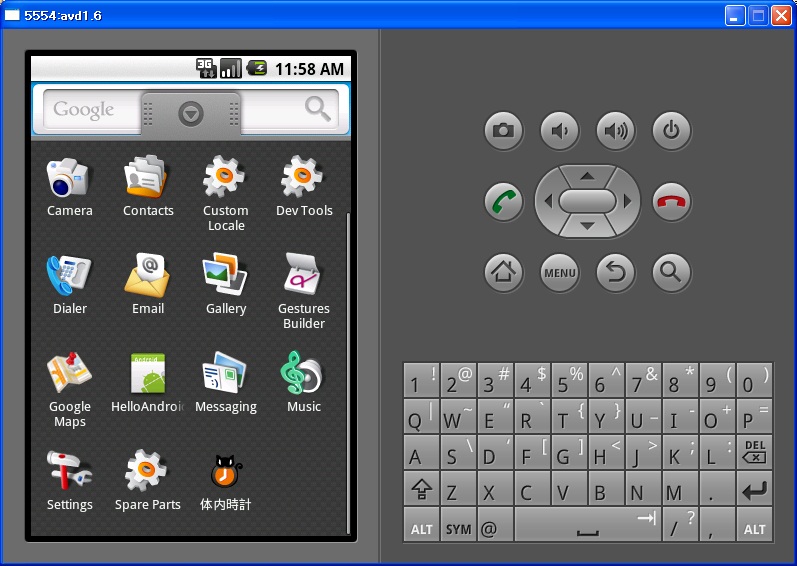
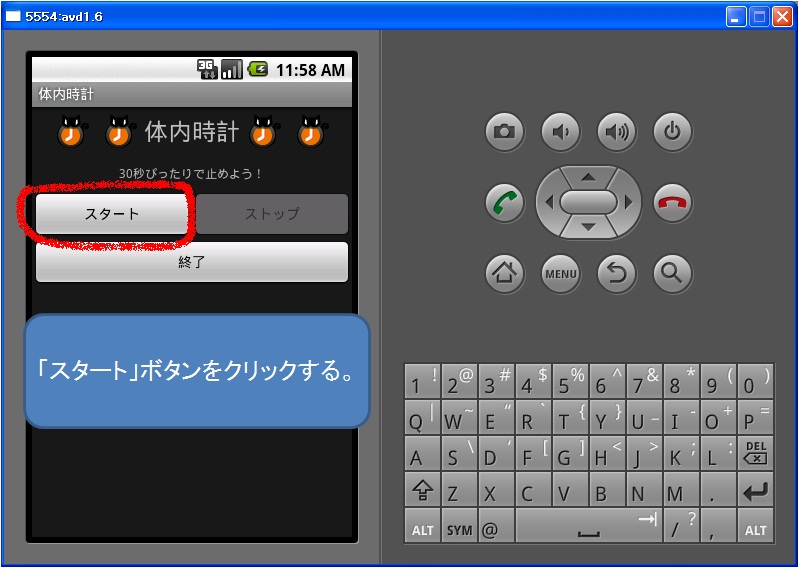
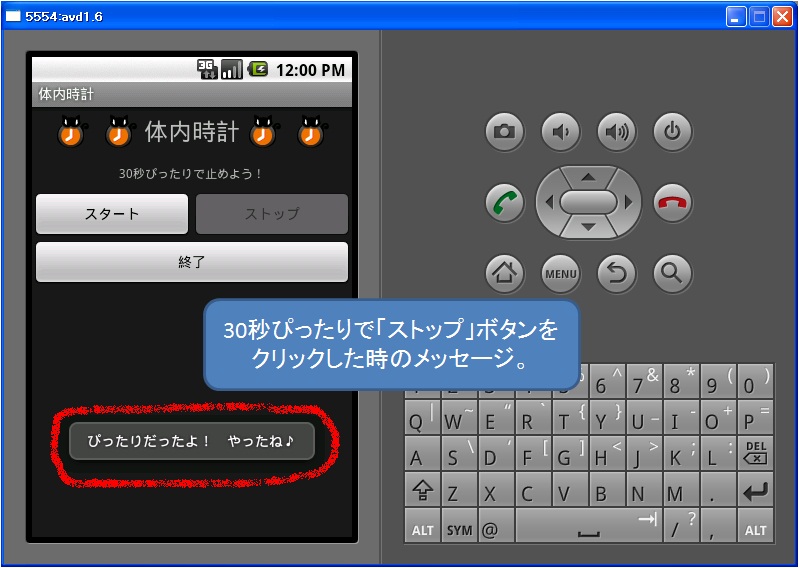
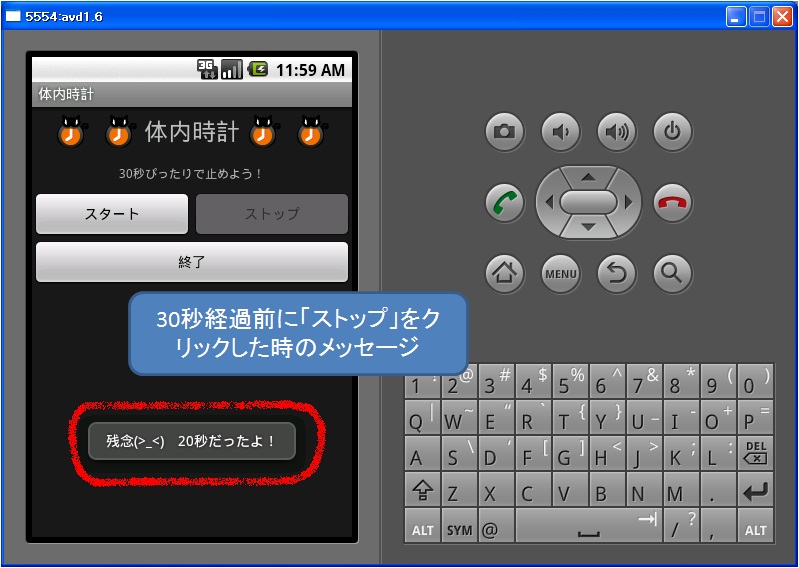
Hello, Worldの次に作成するアプリケーションは、自分の体内時計の感覚を頼りに、30秒ぴったりでストップウォッチを止めるゲームです。
*完成画面*





画像を見て頂いたら、なんとなくイメージを掴んで貰えたでしょうか?このAndroidアプリの開発を通じて、標準的なボタンなどのウィジェットで簡単にアプリケーションが作れることを感じ取って貰いたいと思います。
注記:
ここから先の詳細では、ソースコードの一部を省略しています。全コードが読みたい場合は、付録DVD-ROMに収録されているソースコードを確認して下さい。
*DVD-ROMに収録されたプロジェクトの取り込み手順:::省略*
●3-02 凝った画面レイアウトを作ろう
—————————————————————————————————
まずは、画面レイアウトを作ってみましょう。
3-01にあった完成画面のように、ボタンを横に並べるには、次の図のようにしてレイアウトを段組みにする必要があります。
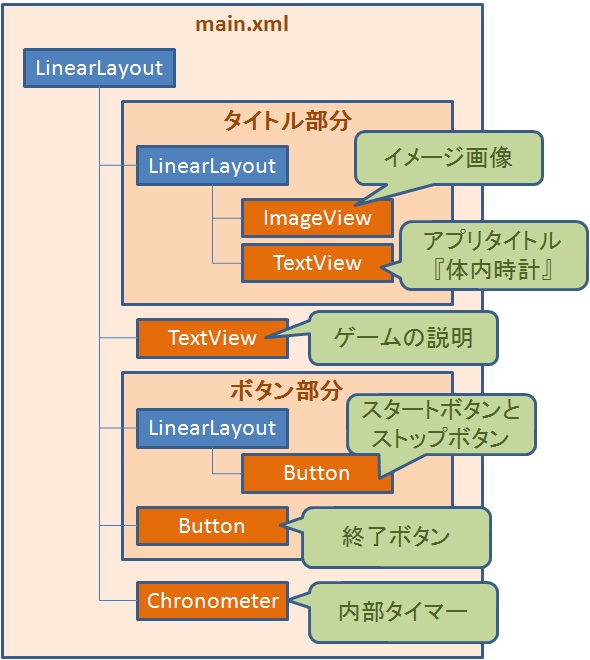
*画面レイアウトの構成*
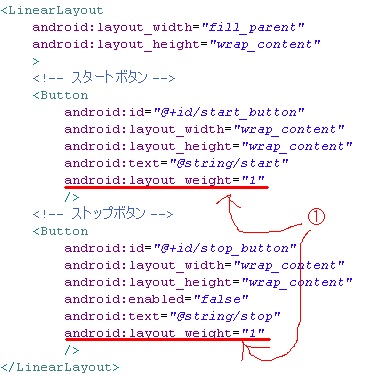
*ボタンの段組み登録*

ボタンを並べる際は、①にあるように「android:layout_weight」という属性を使い、ボタンの横幅の割合を1:1にすることで、整った形とすることができます。
タイトルのところも同様に、レイアウトを段組みにすることで水平に画像とテキストを並べた表現が可能です。
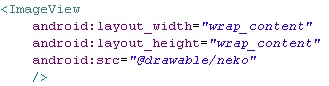
タイトル部分では、新たに「ImageView」というウィジェットを利用しています。
*ImageViewのソース*

「ImageView」では、「android:src」の属性で対象となる画像を画面上に表示することができます。画像を画面上に表示したい場合は、「@drawable/[name]」という書式で、[name]にプロジェクトに取り込んだ画像のファイル名を指定します。
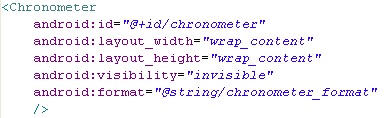
画面レイアウトができたら、最後に内部タイマーとして使用するために「Chronometer」のウィジェットを追加しましょう。
*Chronometerのソース*

この時注意することは、「android:visibility」の属性を「invisible」としておくことです。表示されてしまっては、体内時計のゲームが成り立たなくなってしまいますからね。しかし、デバッグで動作を確認する時には、この属性を「visible」にすることでタイマーの動きが確認できるので、簡易的なタイマーとしてとても使いやすいウィジェットと言えます。
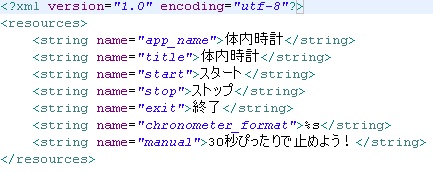
「Chronometer」など、ここまでで登録してきたウィジェットで表示される文字列リソースについては、「res\values\strings.xml」の中で定義し、「@string/[name]」の書式で指定を行って、文字列を呼び出すようになっています。
*文字列リソースのソース*
●3-03 ゲームのロジックを作ろう
—————————————————————————————————
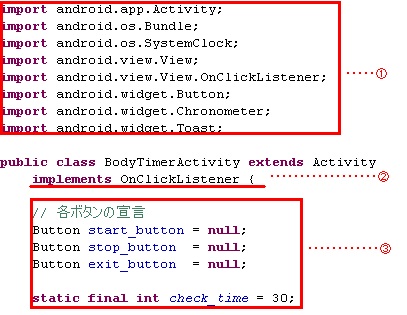
まずは、必要なパッケージのインポート(①)と、ボタン処理のリスナーを登録するためのインタフェース(②)を宣言し、③にある各ボタンと変数の宣言を宣言しましょう。
*宣言部*

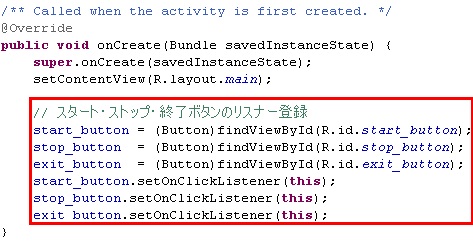
宣言部ができたら、いよいよ中身の処理の部分です。アプリの起動時に呼び出される「onCreate()」の中でスタート、ストップ、終了ボタンの処理ができるように、リスナーを登録しましょう。
*イベントリスナーの登録*

このリスナーにより、ボタンが押された時のイベントで「onClick()」が呼び出されるようになります。
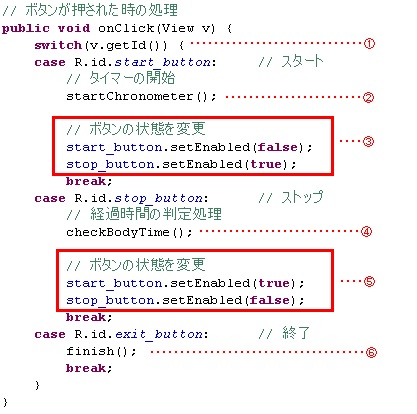
*ボタンが押された時の処理*
どのボタンが押されたのかは、①の「getId()」でリソースIDを取得し、どのボタンが押されたのかを識別しています。「スタート」が押された場合は、②の「startChronometer()」で内部タイマーを開始し、③でボタンの有効化状態を反転させます。(「スタート」ボタンを無効化、「ストップ」ボタンを有効化)「ストップ」が押された場合は、④の「checkBodyTime()」で経過時間の判定処理を行い、⑤でボタンの有効化状態を反転させます。(「スタート」ボタンを有効化、「ストップ」ボタンを無効化)「終了」が押された場合は、⑥の「finish()」を呼び出し、アプリを終了します。
ストップウォッチのロジックは、3つのメソッドの実装によって実現しています。
*ストップウォッチのロジック*

①の「startChronometer()」では、「SystemClock.elapsedRealtime()」でシステムが起動してからの経過時間を取得し、「setBase()」で基準の時間を設定して「start()」でタイマーを開始します。②の「stopChronometer()」で、タイマーをストップし、「SystemClock.elapsedRealtime() – c.getBase()」で、現在のシステムが起動してからの経過時間から、①での基準時間をマイナスすることで、経過時間を計測しています。
こうして取得した経過時間はミリ秒単位となりますので、③で1000で割ることで秒単位に変換し、クラスの頭で宣言したcheck_timeと比較することで、経過時間が30秒の時にボタンを押されたかを判定しているのです。
結果の表示には、「Toast()」という通知用の機能を利用しています。
●3-04 アイコンを変えるにはどうするのか?
—————————————————————————————————
皆さん気づいたでしょうか?まだHOME画面でのアイコンのイメージが変更できていません。アイコンのイメージの変更は、非常に簡単です。「AndroidManifest.xml」を開き、下の図の部分を任意のアイコンに変更してください。
*アイコンの変更*