毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
少しお休みしておりましたが、「Windows 100% 3月号」に寄稿した第3回の原稿を公開します。
第3回では、Googleマップを用いたアプリの作り方を紹介しています。
そのうち、本日の更新ではGoogleマップを表示するためのAndroidプロジェクトの作成方法を紹介します。
それでは続きからどうぞ!
Sequence:2 Googleマップを表示してみよう
———-
次に、今回作成するマップアプリのプロジェクトを作成していきましょう。
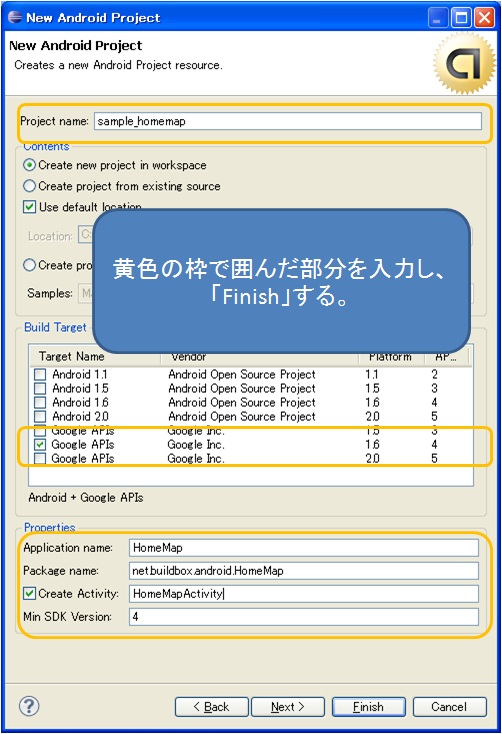
以下のような設定でAndroidのプロジェクトを作成しましょう。
Project Name: sample_homemap
Build Target: Google APIs Google Inc. 1.6 4
Application name: HomeMap
Package name: net.buildbox.android.HomeMap
Create Activity: HomeMapActivity
* プロジェクトの定義*
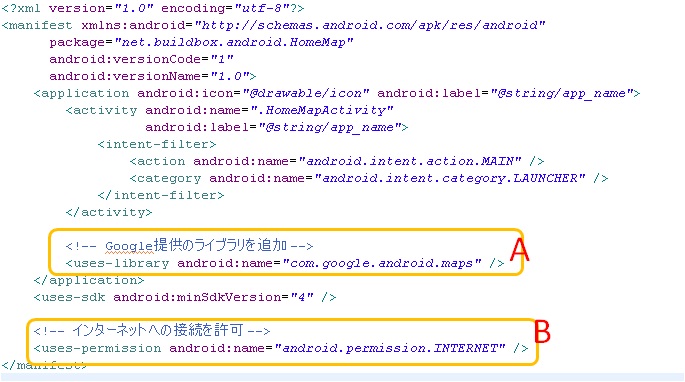
プロジェクトを作成したら、まずはライブラリの設定を行いましょう。「AndroidManifest.xml」を開き、%A%にあるようにGoogleが提供するオプションのライブラリを利用するための宣言を追加してください。
また、地図の情報はインターネットの通信を行って取得してきますので、%B%にあるように、インターネット利用のためのパーミッションの宣言も追加を行います。
* ライブラリの宣言と、インターネット利用のパーミッションの宣言*
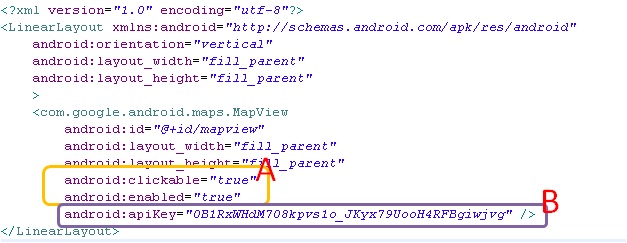
今回のレイアウトはGoogleマップを表示するために、「com.google.android.maps.MapView」を利用する必要があります。[res]-[layout]-[main.xml]を開き、下図 を参考に、レイアウトの定義を入力しましょう。
* レイアウトの定義*
%A%の「android:clickable」と「android:enabled」の定義は、マップビューの動作を行うために必要となります。
また、%B% の「android:apiKey」については、Sequence:1で取得したデバッグ用のAPIキーを指定してください。
Android Marketでアプリケーションを配布する際には、リリース用の適切なキーに置き換える必要があります。
※ここでは、講師の環境で取得したデバッグ用のAPIキーを指定しています。
レイアウトの作成が終了したら、次に、マップを表示するための処理を作成します。
Eclipseの画面の左から、[src]-[net.buildbox.android.HomeMap]-[HomeMapActivity.java]を開いてください。
まずは、地図を表示するためのクラスが含まれたパッケージをインポートしましょう。[2-1-004]にあるように、importの宣言を入力してください。
%A%の部分が、マップビューを表示するActivityを作成するのに必要な宣言となります。
* import文の宣言*
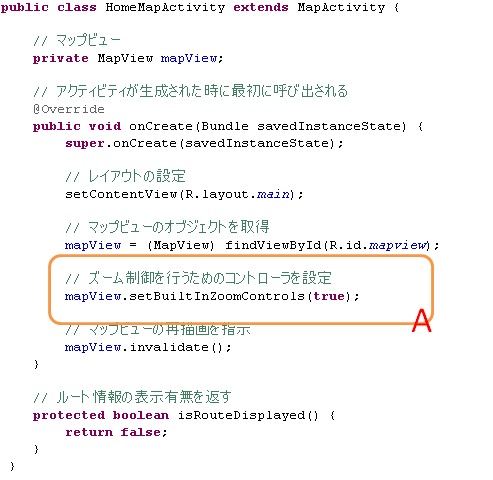
次に、クラスの定義を行っていきます。下図にあるクラスの定義を入力して下さい。
* HomeMapActivityの作成*
これまでの講座ではActivityクラスを使用してきましたが、今回はMapViewを使用するために、MapActivityというクラスから継承したクラスを作成します。
このとき最低限定義しなければならないのが「onCreate()」と「isRouteDisplayed()」になります。
「isRouteDisplayed()」はルート情報を表示している時に”true”を返します。今回は利用しませんので、必ず”false”を返すような処理にしています。
「onCreate()」の中では、%A%でズームアップ・ズームダウンを行うコントローラを有効化しています。
ここまでコードを書いたら、一度実行してみましょう。
Googleマップが画面上に表示され、画面をクリックしてスライドさせればスクロールができ、ズームアップ・ズームダウンができることを確認してみましょう。
次回は、地図表示のオプションで、追加の地図情報を表示できるようにします。