毎週月曜日、火曜日は、「Windows 100%」にて『Androidプログラミング講座』として連載していた時の記事を公開します。
本日より、「Windows 100% 3月号」に寄稿した第3回の原稿を公開します。
第3回では、Googleマップを用いたアプリの作り方を紹介しています。
そのうち、本日の更新ではGoogleマップを用いるためのプロジェクト作成方法について紹介します。
それでは続きからどうぞ!
Sequence:1 Googleマップを使ったアプリを作ってみよう
———-
●地図を使ったアプリケーション開発
今号と次号の2回をかけて、Googleマップを用いたアプリケーションの開発方法を学んでいきましょう。
GogoleマップはGoogleから提供されている世界中の地図が見れるサービスです。この機能を用いて、まずは簡易的な地図アプリを作成していきましょう。
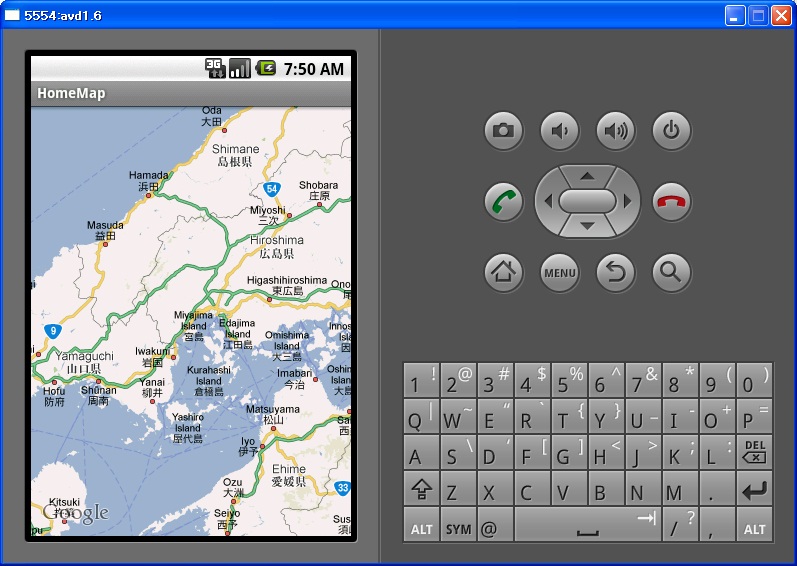
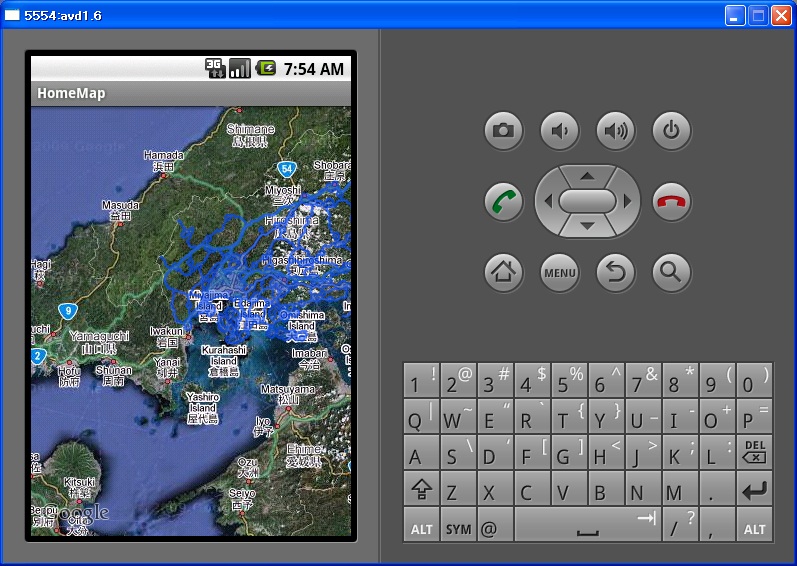
アプリケーションを起動することで画面上に地図が表示され、指のタッチで地図上を移動したり、ズームアップ・ズームダウンボタンを利用して地図の拡大・縮小を行えるようにします。
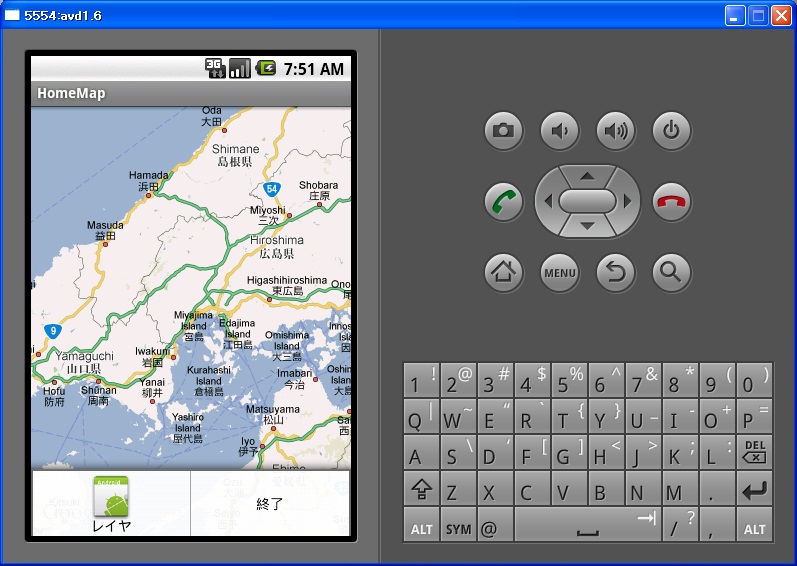
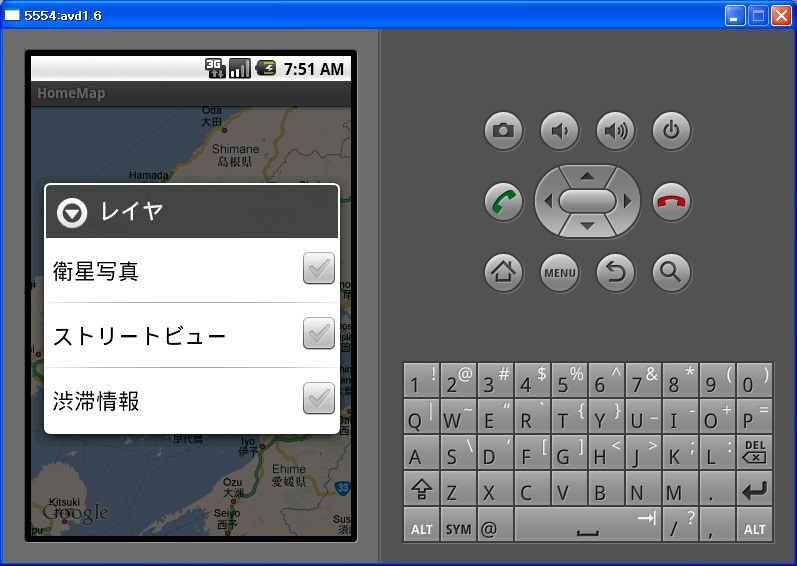
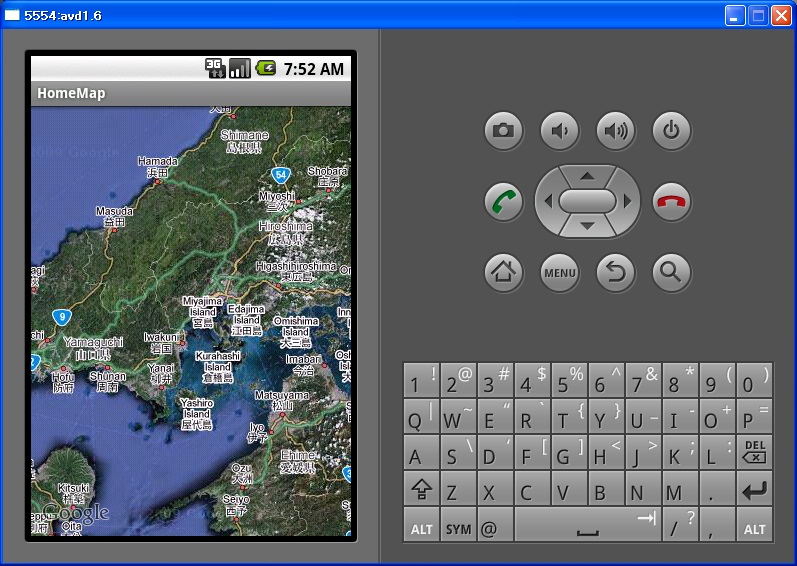
また、「MENU」ボタンの押下により、オプションメニューでレイヤーの切り替えも行うことができるようにします。
●Google MapsのAPIキーを取得しよう
Google Mapsを利用したアプリケーションを作成するには、APIを利用するためのキーを得る必要があります。今回はデバッグ用のキーを取得して開発を進めていきます。
まず、keytoolコマンドを利用して自環境のフィンガープリントを取得しましょう。
スタートメニューの[すべてのプログラム]-[アクセサリ]-[コマンドプロンプト]を実行します。
コマンドプロンプトを立ち上げたら、Javaをインストールした場所に移動しましょう。
>cd “C:\Program Files\Java\[jdkXXXXXXXX]\bin”
※XXXXXXXXの部分はインストールしたJDKのバージョンによって異なりますので、
インストールされたバージョンに読み替えてください。
※ここでは標準でインストールした場合のパスを想定しています。別の場所にインストールされていた
場合は、読み替えて下さい。
、そして、keytoolコマンドを実行します。
>keytool -list -keystore “C:\Documents and Settings\[ユーザ名]\android\.android\debug.keystore”
※[ユーザ名]は、現在Windowsにログインしているユーザ名を指定します。
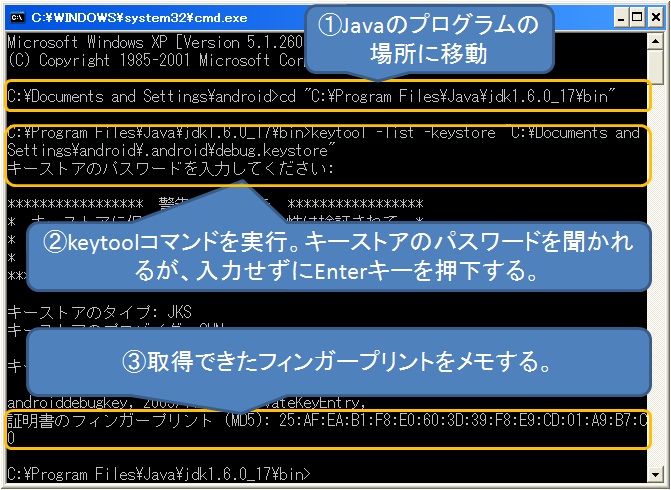
実行後、1度Enterキーを押下すると、下図 のように画面が表示されます。%③%の部分がフィンガープリントとしてGoogle MapsのAPIキーを取得する際に利用しますので、メモしておきましょう。
* コマンドプロンプト実行結果*
次に、Googleの下記のサイトを開き、Android用のGoogle Maps APIを利用するための登録をします。
http://code.google.com/intl/ja/android/maps-api-signup.html
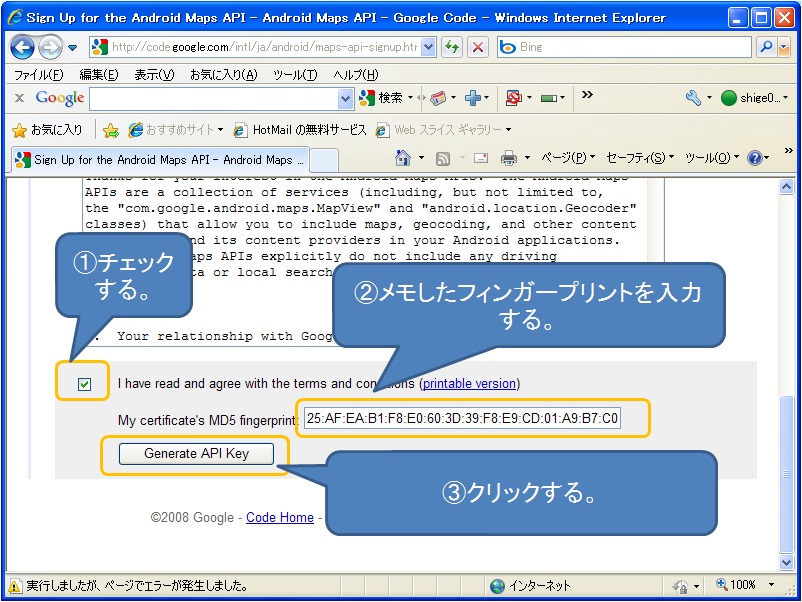
* フィンガープリントの入力画面*
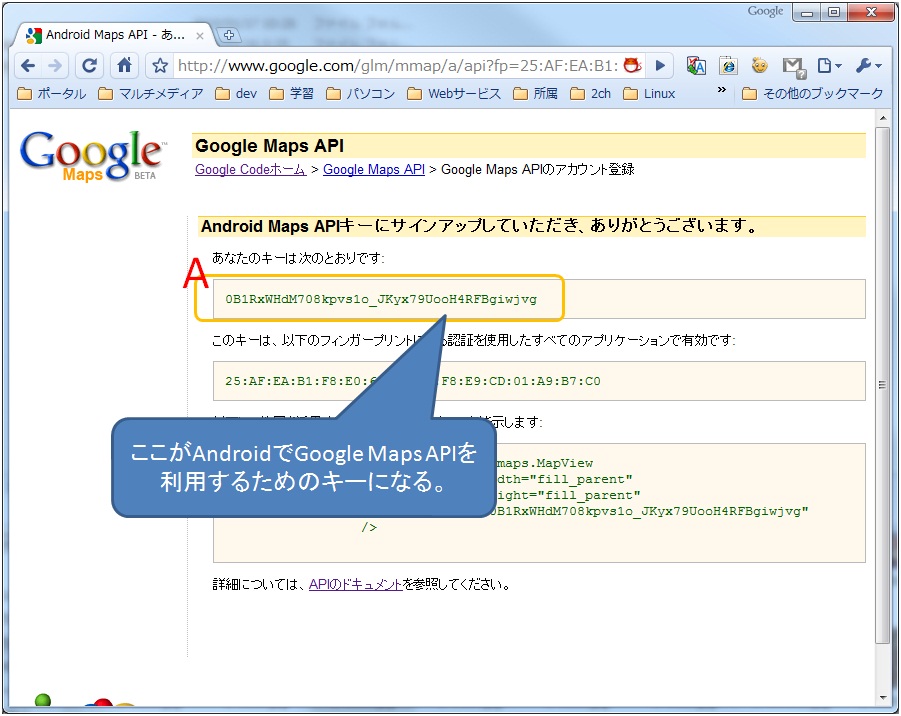
サイトの画面下部に上図②のような入力欄がありますので、先ほど 取得したフィンガープリントを入力し、「Generate API Key」をクリックします。 以下の画面でGoogleアカウントを入力し、ログインを行えば、APIキーが表示されます。%A%の部分が、使用するAPIキーとなります。
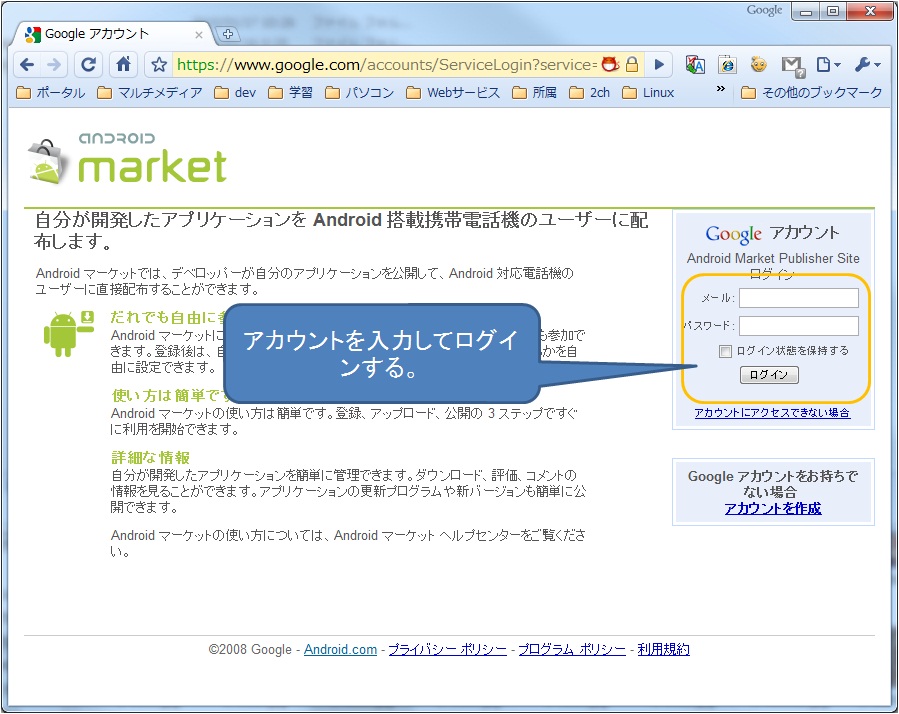
* Googleアカウント入力*
* APIキーの取得*
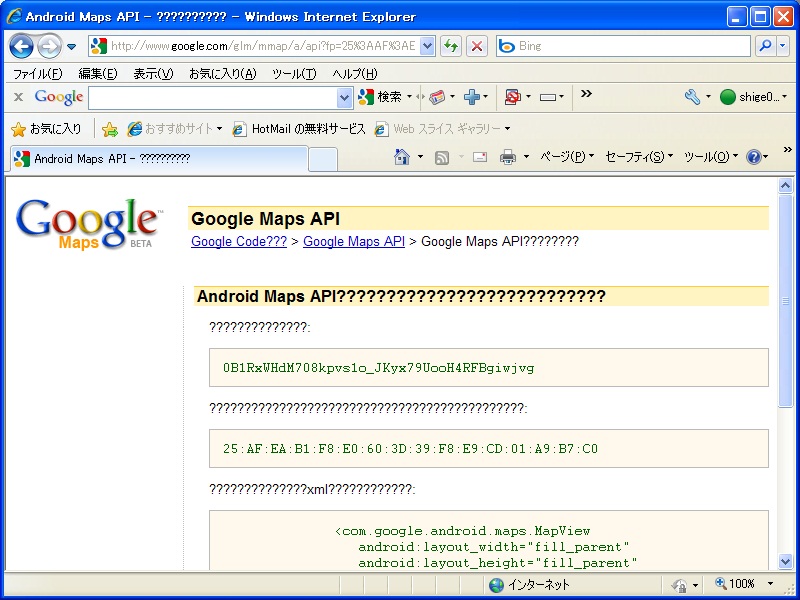
ポイント:使用しているブラウザによっては、画面の文字が文字化けすることがあります。(下図参照)APIキーは文字化けの影響は受けていませんので、取得できたAPIキーを以降の手順で利用して下さい。ここでは、文字化けを起こさなかったGoogle Chromeに切り替えて確認を行っています。
これで、Googleマップを使ったアプリ開発に必要な準備が完了しました。
次回から、実際にAndroidの画面上にGoogleマップを表示していきます。