Android 4.0から新たに『Android Icon Set』と呼ばれるウィザードが追加されました。
このウィザードを利用すれば、簡単にAndroidのアイコンを作成することができます。
ここではこの新しいアイコン作成ツールの使い方を紹介します。
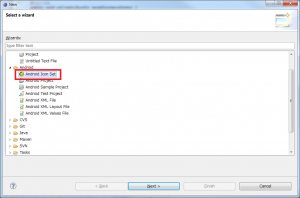
まずはプロジェクトのウィザードから、『Android Icon Set』を選択します。
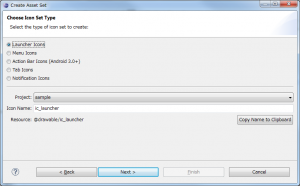
作成するIconのタイプにより、選択を変更します。
- Launcher Icons ・・・ ランチャーとAndroid Market(Web上)に表示されるアイコンを生成します。
- Menu Icons ・・・ メニュー表示用のアイコンを生成します。
- Action Bar Icons (Android 3.0+) ・・・ Android 3.0以上で搭載されたAction Bar用のアイコンを生成します。
- Tab Icons ・・・ タブ用のアイコンを生成します。
- Notification Icons ・・・ 通知用のアイコンを生成します。
今回は、この中でランチャーのアイコンを生成する手段を紹介します。
『Launcher Icons』を選択し、生成したアイコンを適用したいプロジェクトを指定して次に移ります。
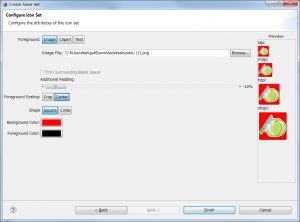
次の画面でアイコンのイメージをカスタマイズします。
Foregroundで『Image』(画像)、『Clipart』(システム上の画像?)、『Text』(テキスト)の中から選び、例えば『Image』であれば対象の画像ファイルを指定します。
次のForeground Scalingでは、画像などの元サイズを活かすのであれば「Crop」、中央揃えで調整したい場合は「Center」を選択します。Shapeは、アイコンのイメージ全体を「Square」(四角形)とするのか、「Circle」(円形)とするのかを選択できます。
最後に、背景色を設定します。Foregroundで「Text」を選択したのであれば、合わせて文字の色も変更をして、完了です。
作業中は常に右側にプレビューが表示されているので、どんなアイコンになるのかはそこで確認しながら出来るのが便利ですね。
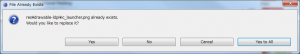
既にファイルが存在する場合は、上書きしてもよいかと聞いてくるので、置換するなど対応しましょう。
これだけの操作で、デザイナーさんに作ってもらった1枚の画像からプロジェクト用の画像に一気に展開ができました。
背景色の透過が指定できないなど、制約もありますがAndroidのデザインに向けて統一したツールが提供されるのは嬉しいですね。
是非このツールを使って、アプリ作成の生産性をアップさせて下さい。